Imaginez un assistant personnel qui passe au crible chaque élément de vos maquettes, scrutant méticuleusement la cohérence des styles et des espacements par rapport à votre design system. Non seulement cela, mais il a aussi le flair pour repérer les instances de composants dissimulées dans vos maquettes. Je vous présente cette solution: Design System Radar, un plugin Figma que j’ai développé.
Ce plugin n'est pas seulement un outil ; c'est un compagnon de design qui simplifie et optimise votre flux de travail. Vous savez, ces moments où vous vous demandez si tout est parfaitement aligné avec le design system, ou quand vous cherchez à identifier rapidement ces composants spécifiques ? Eh bien, ce plugin est la réponse à ces situations.

Le pourquoi ?
En tant que Lead UI Design System, j'ai personnellement constaté un problème récurrent chez de nombreux designers : la difficulté de s'assurer que leurs créations respectent scrupuleusement le design system établi. Cette problématique s'accentue avec la complexité croissante des maquettes, où les composants et frame s'imbriquent de manière toujours plus sophistiquée.
Cette complexité rend l'analyse de chaque élément pour sa conformité en termes de styles et d'espacements extrêmement laborieuse. Le défi se corse encore lorsque les designers innovent en développant des composants personnalisés pour leurs projets spécifiques, qui doivent néanmoins s'harmoniser avec les directives globales du design system.
L'ajout de nouvelles variables dans les mises à jour Figma et la coexistence d'anciens styles augmentent davantage la charge de travail, rendant la vérification manuelle non seulement fastidieuse mais aussi chronophage. Face à ces constats issus de mon expérience professionnelle, l'idée de créer un plugin capable de simplifier et d'optimiser ce processus a germé.

Le comment ?
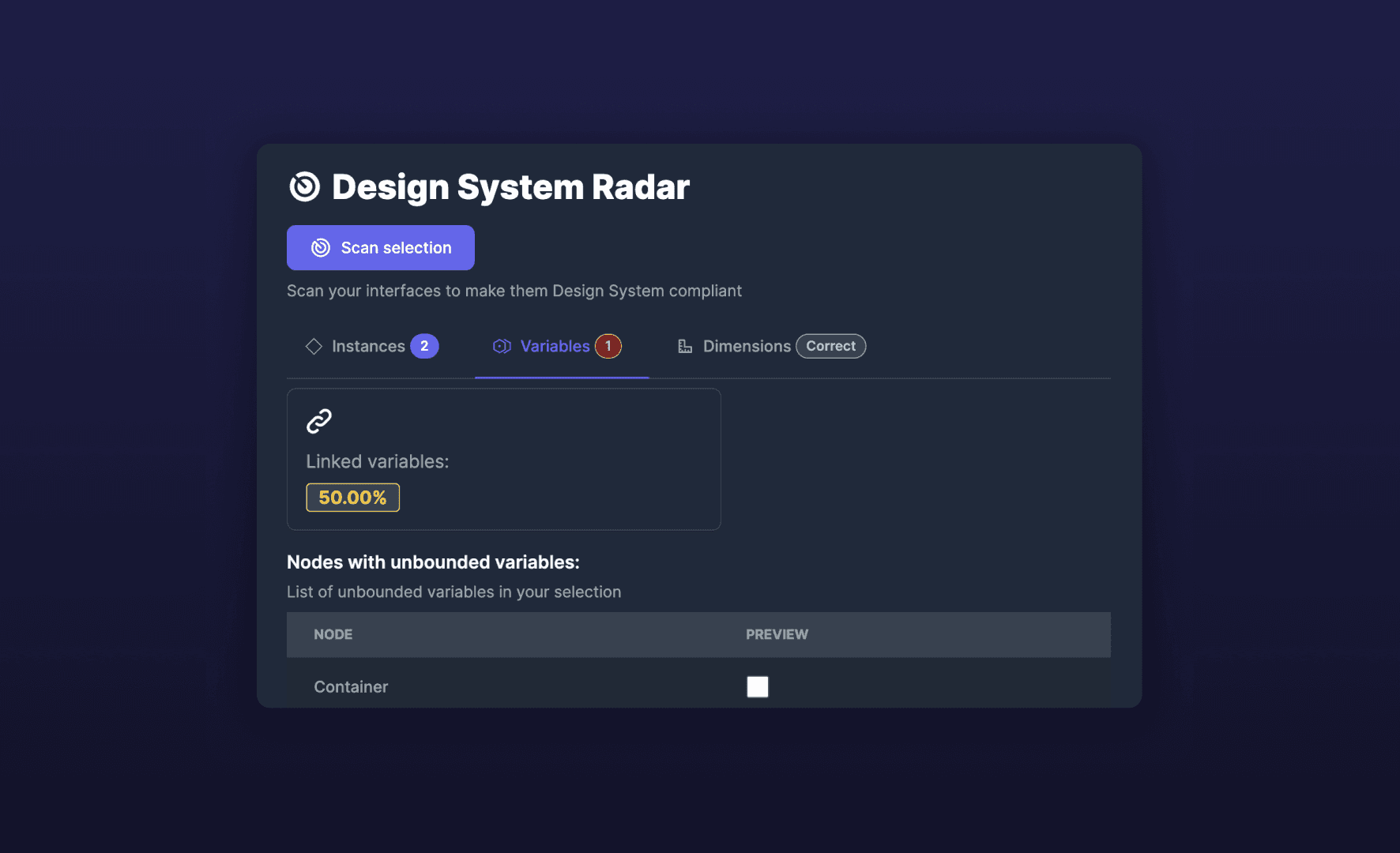
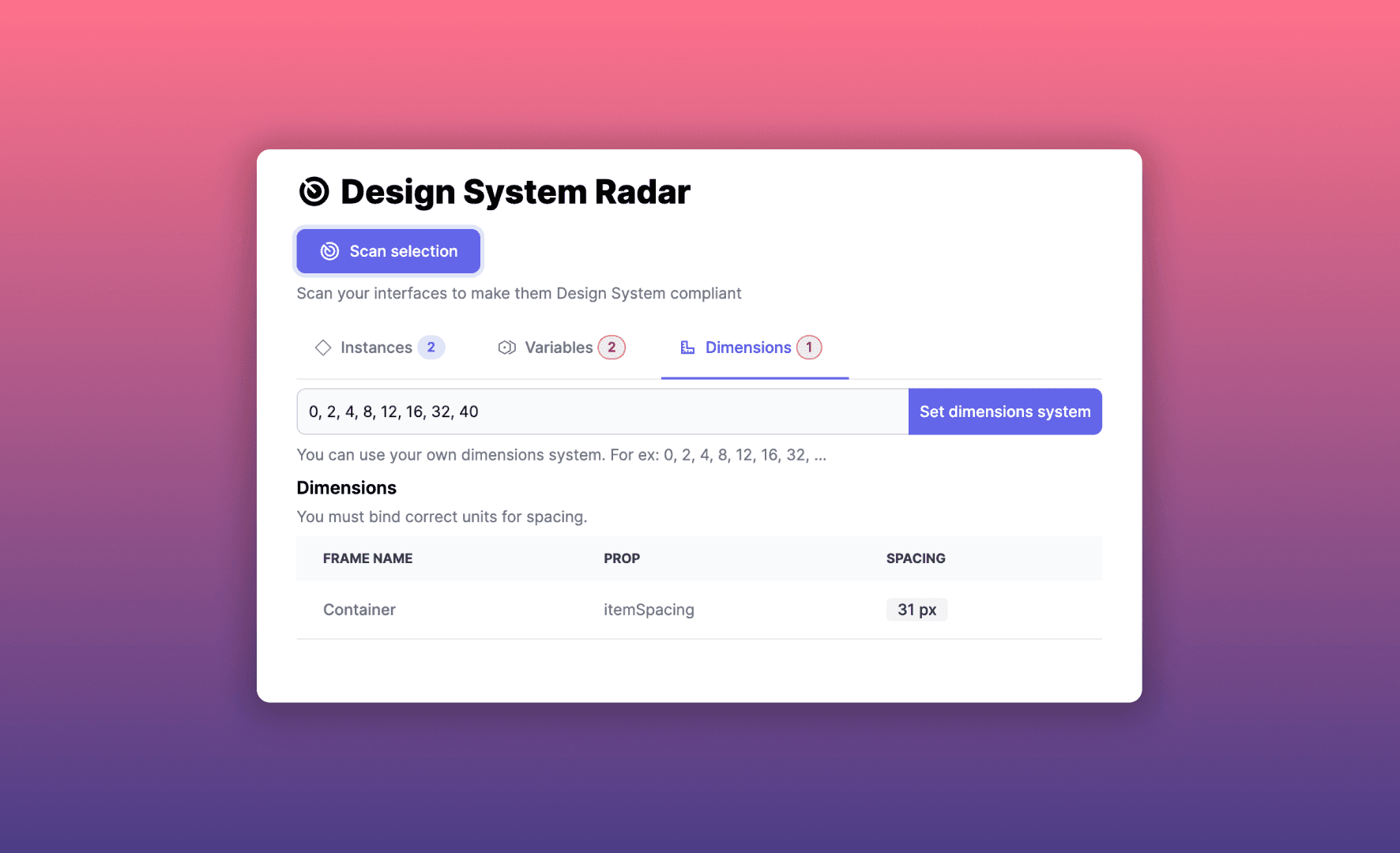
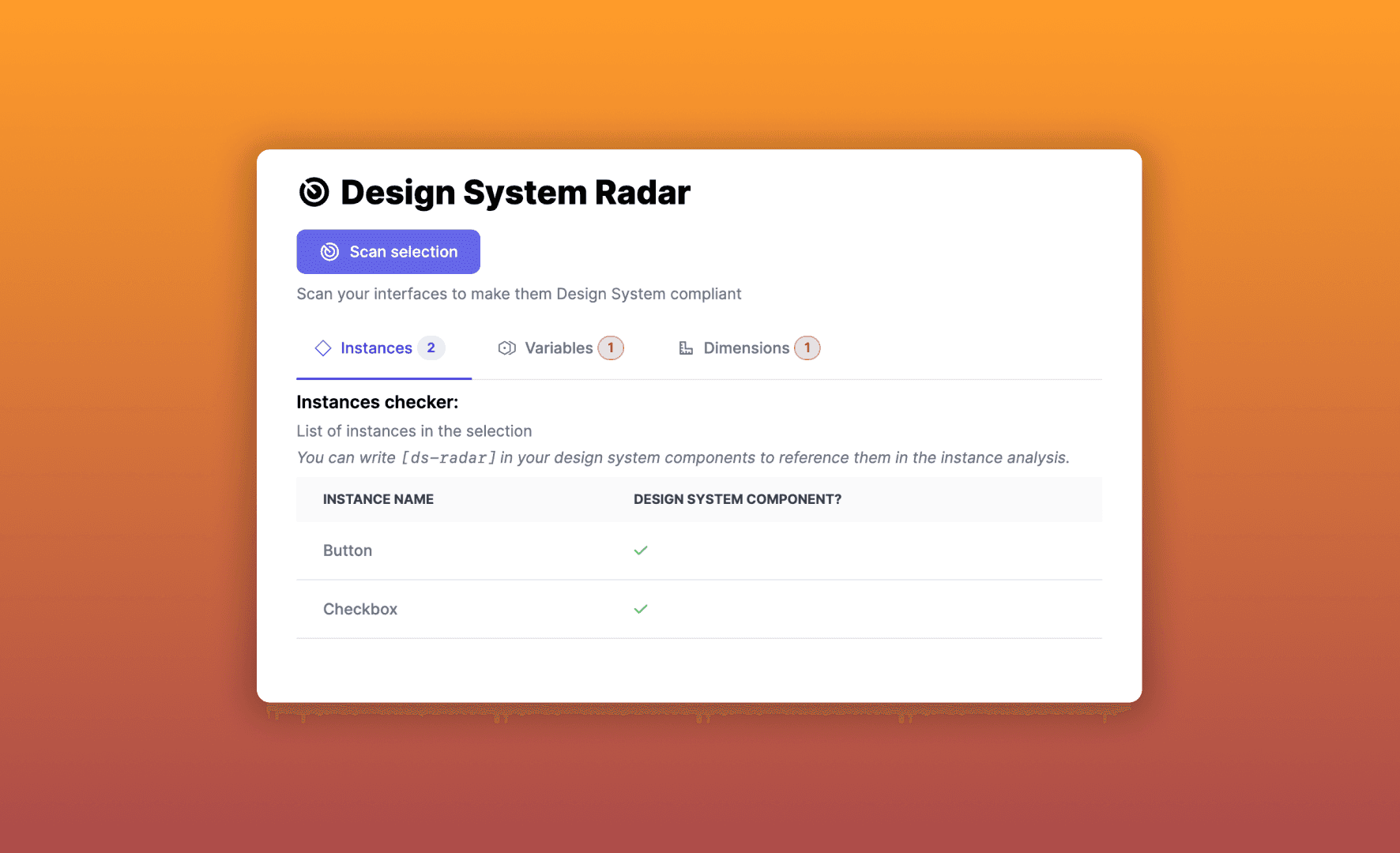
Pour répondre à cette problématique, le plugin que j'ai développé se concentre sur l'analyse des styles de couleurs et la vérification des espacements. Il détecte si chaque "node" (frame, stroke, texte, etc.) est lié à une variable et, dans le cas contraire, le signale dans un tableau regroupant les "nodes" non conformes. L'utilisateur peut ainsi facilement effectuer les modifications nécessaires pour mettre à jour le style associé. Un ratio de styles a également été intégré pour calculer le pourcentage de couverture de variables appliquées à la sélection, permettant ainsi d'évaluer rapidement la conformité des variables aux "nodes". En ce qui concerne les espacements, le plugin utilise un tableau de valeurs acceptées par le design system (par exemple, 2, 4, 8, 12, 16, 24, etc.) et signale toute valeur différente dans les paddings ou espacements des cadres en autolayout. Enfin, une fonctionnalité "Instances" détecte toutes les instances de composants dans la sélection et vérifie si chaque instance provient de l'UI kit du design system, en se basant sur un suffixe dans le nom du composant parent ou un tag dans sa description.

Ce plugin est extrêmement utile pour les designers cherchant à atteindre une conformité quasi parfaite avec les tokens en développement, mais aussi pour les gestionnaires de design systems qui souhaitent mesurer et observer l'adoption et les bonnes pratiques d'intégration de la couche fondation d'un design system. Cela revêt une importance particulière dans un contexte où les développeurs travaillent avec les tokens.
Ci-dessous, vous trouverez le lien vers le repository du code de mon plugin pour que vous puissiez l'utiliser et l'adapter à votre design system.
https://www.figma.com/community/plugin/1343901111880993775/design-system-radar
